了解Scratch
Scratch是一款由麻省理工学院(MIT) 设计开发的少儿编程工具,通过拖动积木块那构建程序命令。
当前版本:稳定版本2.0(基于flash,对手机平板不友好),3.0 beta版
开发环境搭建(scratch-flash)
项目环境和开发工具:
1.安装jdk
2.安装flex sdk
3.开发工具idea(或flash builder)
scratch 相关项目githug源码地址:https://github.com/LLK
scratch-flash 源码:https://github.com/LLK/scratch-flash
![图片[1]-Scratch2.0 构建自己Scratch在线平台-JoyCode 斑马快跑](http://upload-images.jianshu.io/upload_images/14161180-4296a8daabe61246.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1000/format.webp)
把源码拉下来,解压,在开发工具idea中打开项目
配置运行环境
File->Project Structure进行如下图配置
![图片[2]-Scratch2.0 构建自己Scratch在线平台-JoyCode 斑马快跑](http://upload-images.jianshu.io/upload_images/14161180-7b5d702d2d7d1eb7.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1000/format.webp)
在 Run -> Edit Configurations 中设置
![图片[3]-Scratch2.0 构建自己Scratch在线平台-JoyCode 斑马快跑](http://upload-images.jianshu.io/upload_images/14161180-1471cf095b8b183d.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1000/format.webp)
配置好上面的运行环境编译运行,效果图如下
![图片[4]-Scratch2.0 构建自己Scratch在线平台-JoyCode 斑马快跑](http://upload-images.jianshu.io/upload_images/14161180-327bed6e50c14a0b.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1000/format.webp)
源码编译后,看看目录结构,如下图:
![图片[5]-Scratch2.0 构建自己Scratch在线平台-JoyCode 斑马快跑](http://upload-images.jianshu.io/upload_images/14161180-dba73b401f5bb790.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1000/format.webp)
快速入门
1.解决在服务器上运行只看到舞台区问题
把bin-debug目录下编译出来的文件放到服务器上,浏览器打开效果如下
![图片[6]-Scratch2.0 构建自己Scratch在线平台-JoyCode 斑马快跑](http://upload-images.jianshu.io/upload_images/14161180-7f5581dcfc35f5d6.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1000/format.webp)
解决方法:修改Scratch.as文件中的一行代码,如下图所示
![图片[7]-Scratch2.0 构建自己Scratch在线平台-JoyCode 斑马快跑](http://upload-images.jianshu.io/upload_images/14161180-54fab3f4b24bbc88.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1000/format.webp)
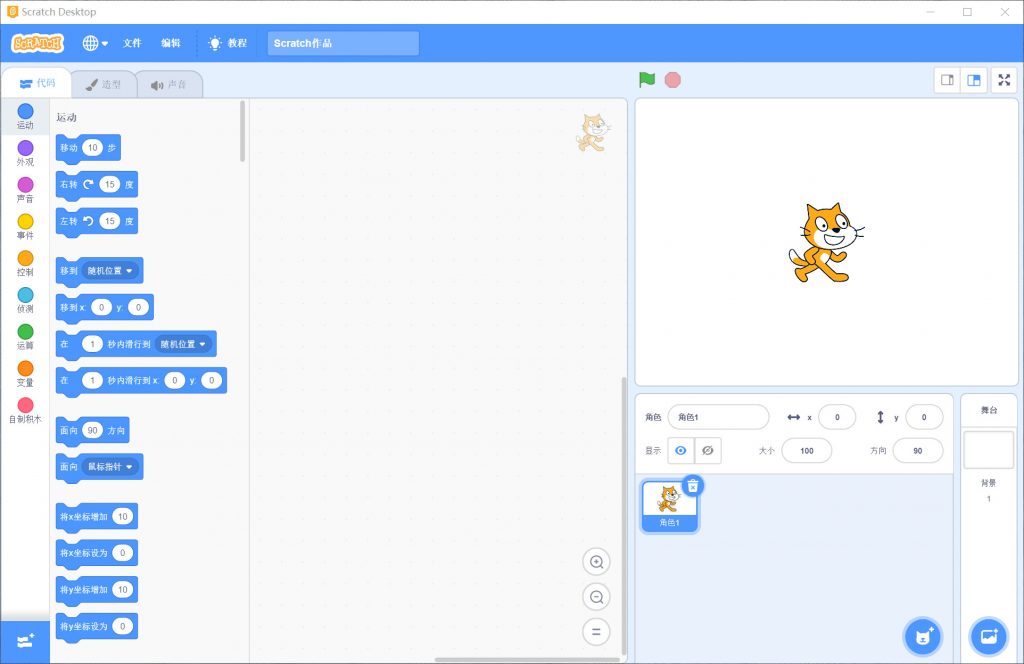
编译运行,效果如下
![图片[8]-Scratch2.0 构建自己Scratch在线平台-JoyCode 斑马快跑](http://upload-images.jianshu.io/upload_images/14161180-d17976cfd7b38227.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1000/format.webp)
2.解决默认是英文版,背景图库角色库没有问题
1).解决中文显示问题
在src目录下新建一个locale文件夹,添加lang_list.tx(可选择的语言列表)和zh-CN.po(对应语言的翻译)文件(可以到官网上拉下来),编译运行效果如下
![图片[9]-Scratch2.0 构建自己Scratch在线平台-JoyCode 斑马快跑](http://upload-images.jianshu.io/upload_images/14161180-313338186f94ae9d.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1000/format.webp)
2).解决背景图库角色库没有问题
在src下新建三个文件夹:NaNmedialibraries(存放.json资源文件)、NaNmedialibrarythumbnails、NaNasset,修改一行代码:util文件夹下server.as,如下:(备注:文件和图片到官网抓取)
![图片[10]-Scratch2.0 构建自己Scratch在线平台-JoyCode 斑马快跑](http://upload-images.jianshu.io/upload_images/14161180-e38a85e465c358eb.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1000/format.webp)
![图片[11]-Scratch2.0 构建自己Scratch在线平台-JoyCode 斑马快跑](http://upload-images.jianshu.io/upload_images/14161180-ae9c221fba9beeb4.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1000/format.webp)
3).把项目保存上传到服务器目录
在Scratch.as中添加如下代码
![图片[12]-Scratch2.0 构建自己Scratch在线平台-JoyCode 斑马快跑](http://upload-images.jianshu.io/upload_images/14161180-f517f006301c09b5.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1000/format.webp)
编译运行,上传保存项目,如下图
![图片[13]-Scratch2.0 构建自己Scratch在线平台-JoyCode 斑马快跑](http://upload-images.jianshu.io/upload_images/14161180-1dfa7bc68e54863c.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1000/format.webp)
第一次写博客分享,先写这么多,有问题可以留言交流,不好的地方欢迎指出,各路大神多多指教,安排。
作者:kennywqj
链接:https://www.jianshu.com/p/356f383ebca9
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。